Analisis dan Optimasi Kinerja Website

Skor Kinerja Website per 24 Maret 2025
| Unit Kerja | Domain | Lighthouse Score | PageSpeed Insight Score | SpeedVitals Score |
|---|---|---|---|---|
| FKM | fkm.unej.ac.id | 93/88/96/100 | 94/88/100/100 | A/97 |
| Universitas Jember | unej.ac.id | 100/87/93/93 | 99/87/96/92 | A/96 |
| UPA TIK | tik.unej.ac.id | 98/85/100/100 | 95/85/100/100 | A/94 |
| FEB | feb.unej.ac.id | 95/64//96/82 | 99/64/74/82 | A/92 |
| FKIP | fkip.unej.ac.id | 96/84/100/85 | 79/84/100/85 | B/77 |
| FF | farmasi.unej.ac.id | 69/62/100/85 | 73/62/100/85 | B/76 |
| FT | teknik.unej.ac.id | 66/72/78//77 | 66/72/78/77 | C/67 |
| FK | fk.unej.ac.id | 92/82/93/100 | 90/82/96/100 | C/57 |
| FIB | fib.unej.ac.id | 93/85/100/85 | 89/92/100/85 | C/51 |
| FATETA | www.fateta.unej.ac.id | 70/86/56/82 | 69/86/78/82 | C/51 |
| FMIPA | fmipa.unej.ac.id | 92/88/93/83 | 77/88/100/83 | D/43 |
| FKG | fkg.unej.ac.id | 95/70/100/100 | 85/70/100/100 | D/38 |
| FISIP | fisip.unej.ac.id | 57/73/70/77 | 36/73/74/77 | D/32 |
| FH | law.unej.ac.id | 68/82/33/85 | 26/82/37/85 | E/16 |
| FKEP | fkep.unej.ac.id | 92/87/93/92 | 78/87/93/92 | Error! The webpage is consuming too much memory. |
| FIK | ilkom.unej.ac.id | ERROR 500 | ERROR 500 | ERROR 500 |
Rekomendasi Optimasi
1. Meningkatkan Kecepatan Website
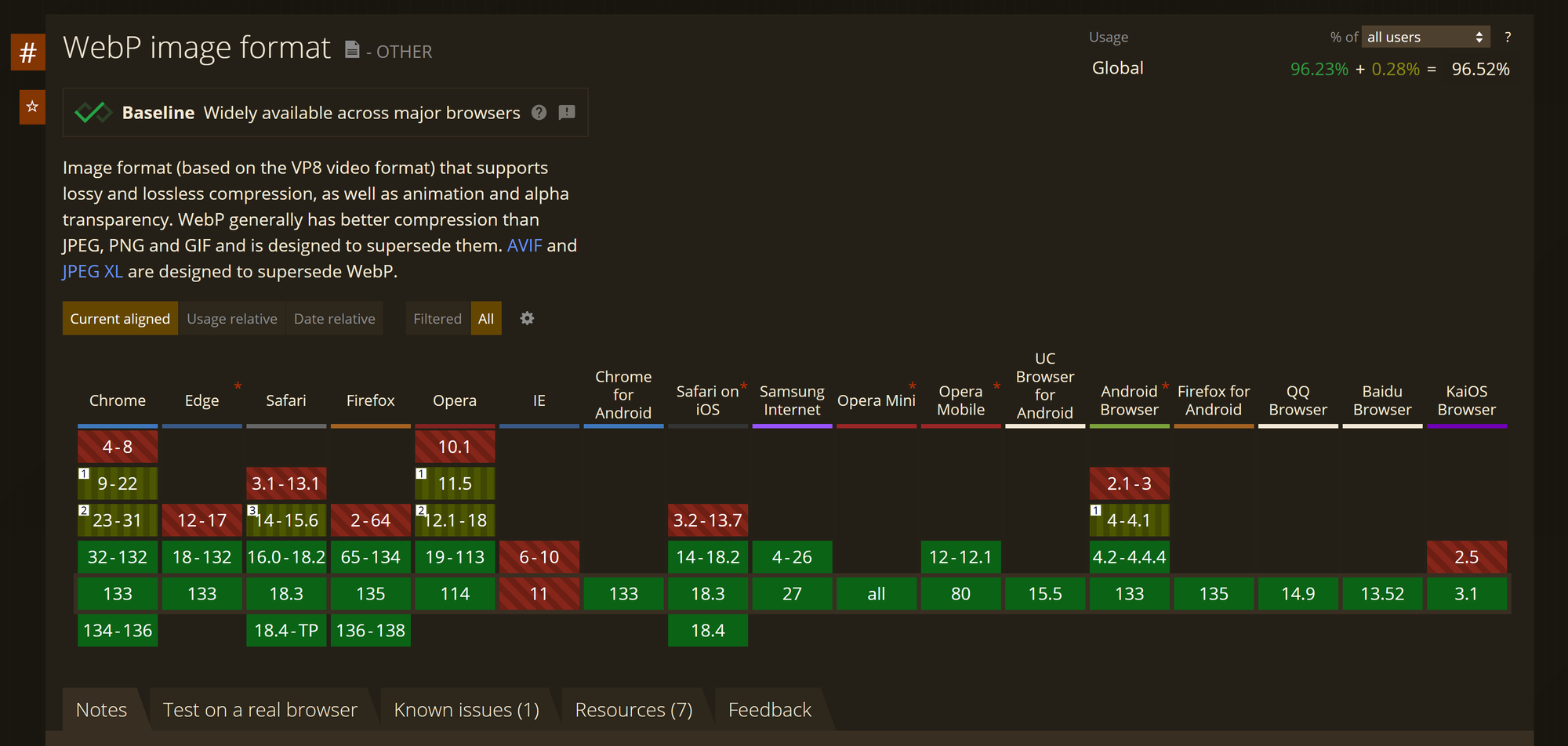
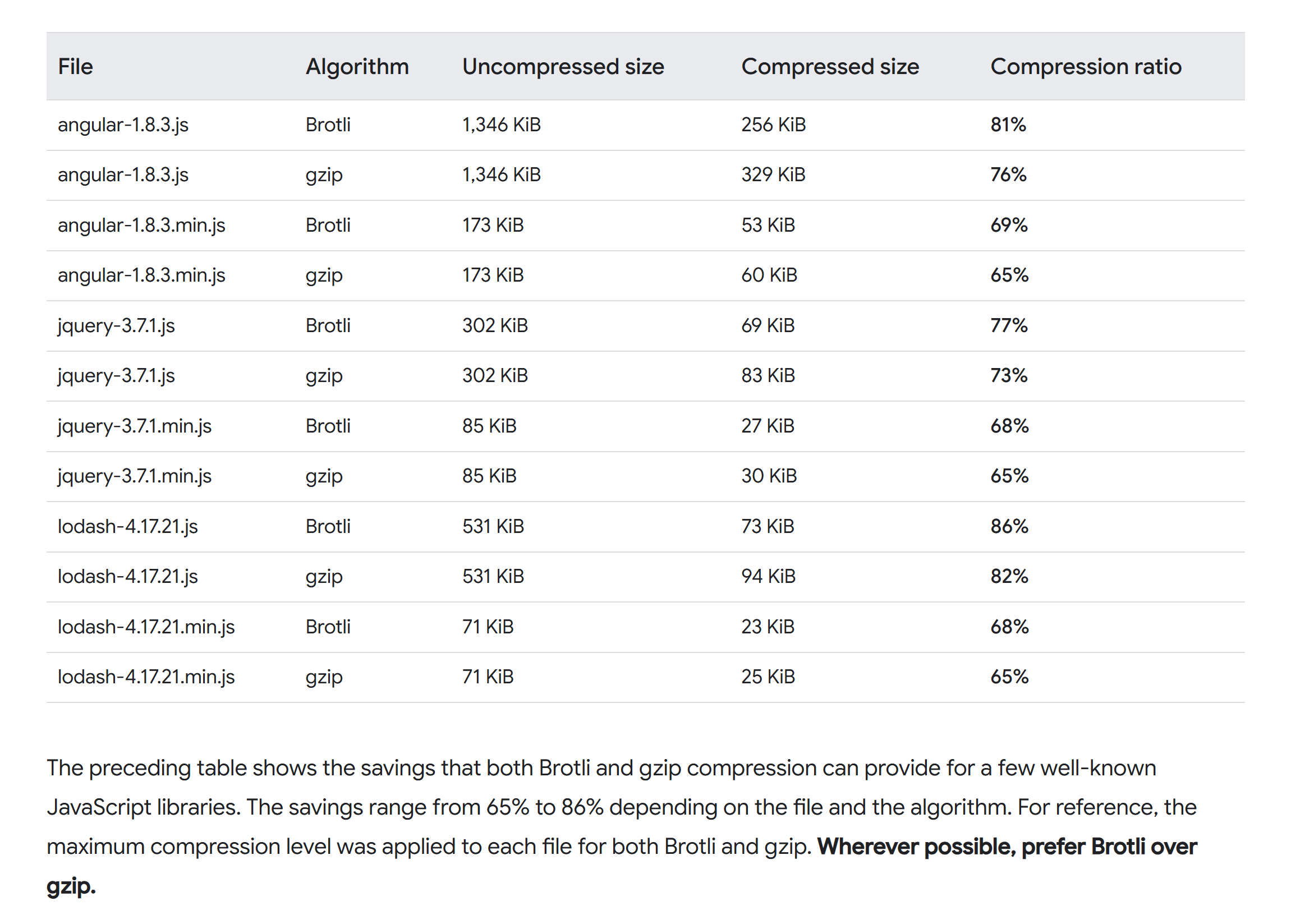
- Optimalkan gambar menggunakan format modern seperti WebP, AVIF, dan JPEG XL.
- Minifikasi file CSS, JavaScript, dan HTML untuk mengurangi waktu muat.
- Aktifkan caching browser untuk menyimpan sumber daya statis.
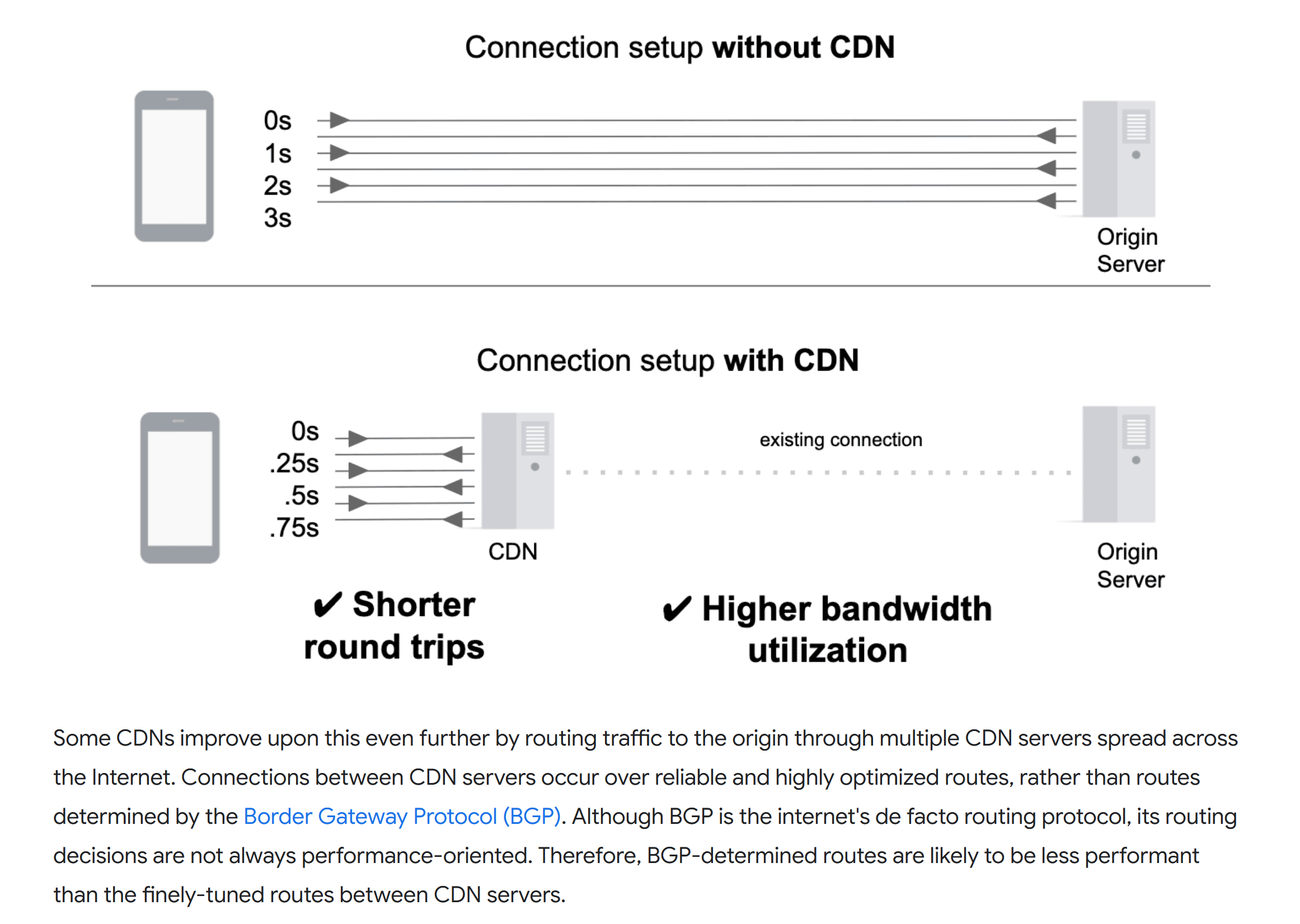
- Gunakan Content Delivery Network (CDN) untuk mendistribusikan konten secara efisien.
- Kurangi waktu respons server dengan mengoptimalkan proses backend.



2. Meningkatkan Aksesibilitas Website
- Pastikan semua gambar memiliki atribut alt yang deskriptif.
- Perbaiki kontras warna untuk meningkatkan keterbacaan.
- Gunakan label ARIA (Accessible Rich Internet Applications) untuk dukungan pembaca layar yang lebih baik.
- Terapkan navigasi keyboard untuk elemen interaktif.

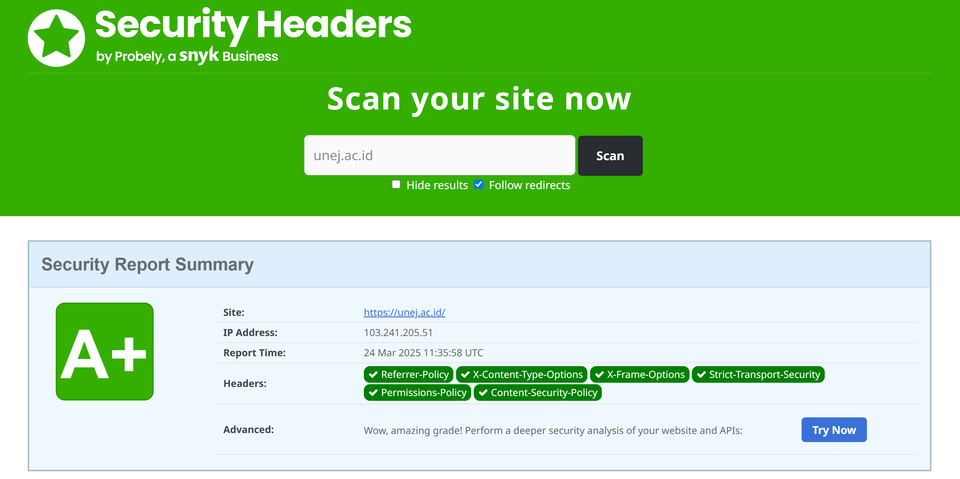
3. Meningkatkan Keamanan Website
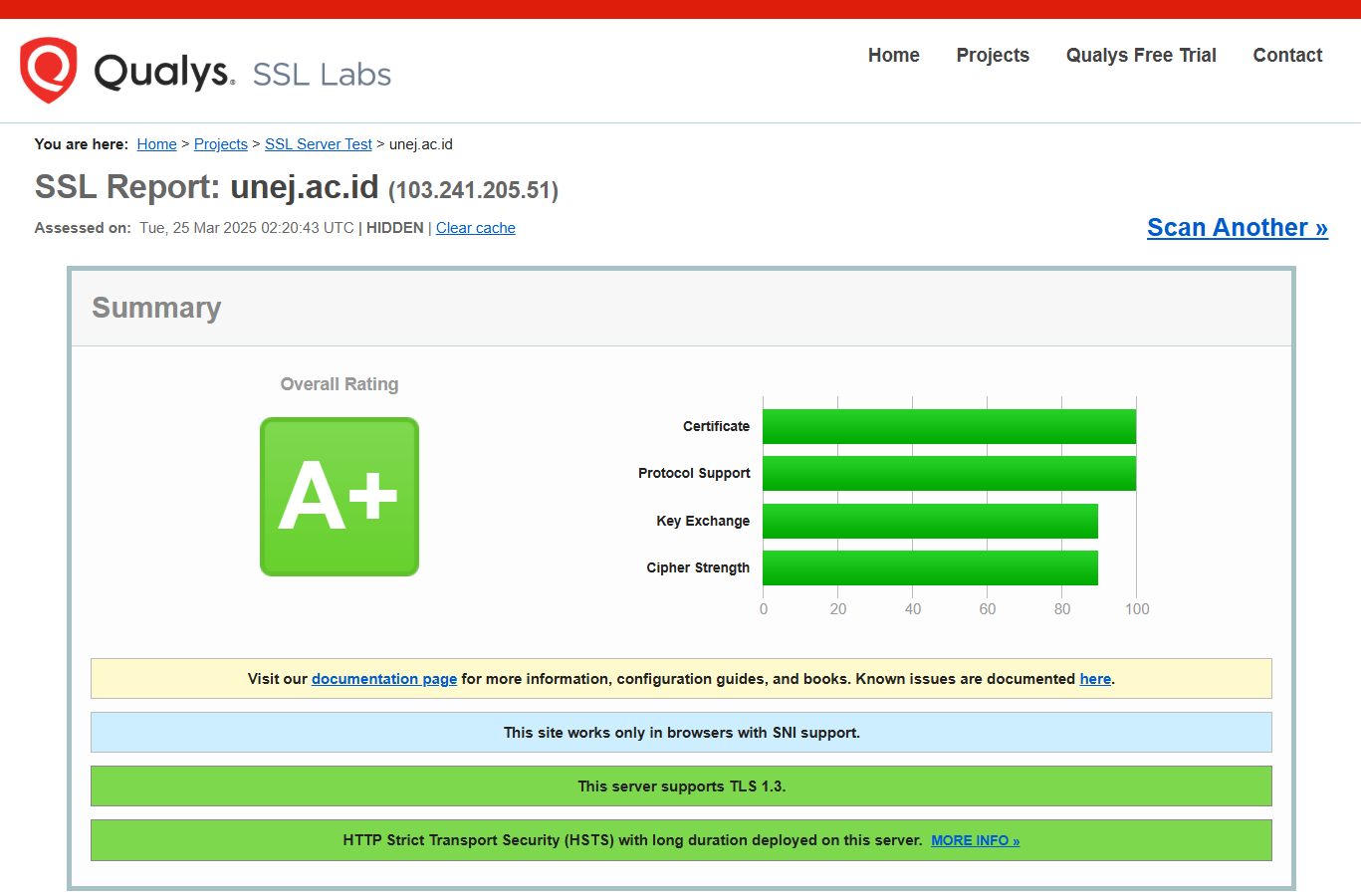
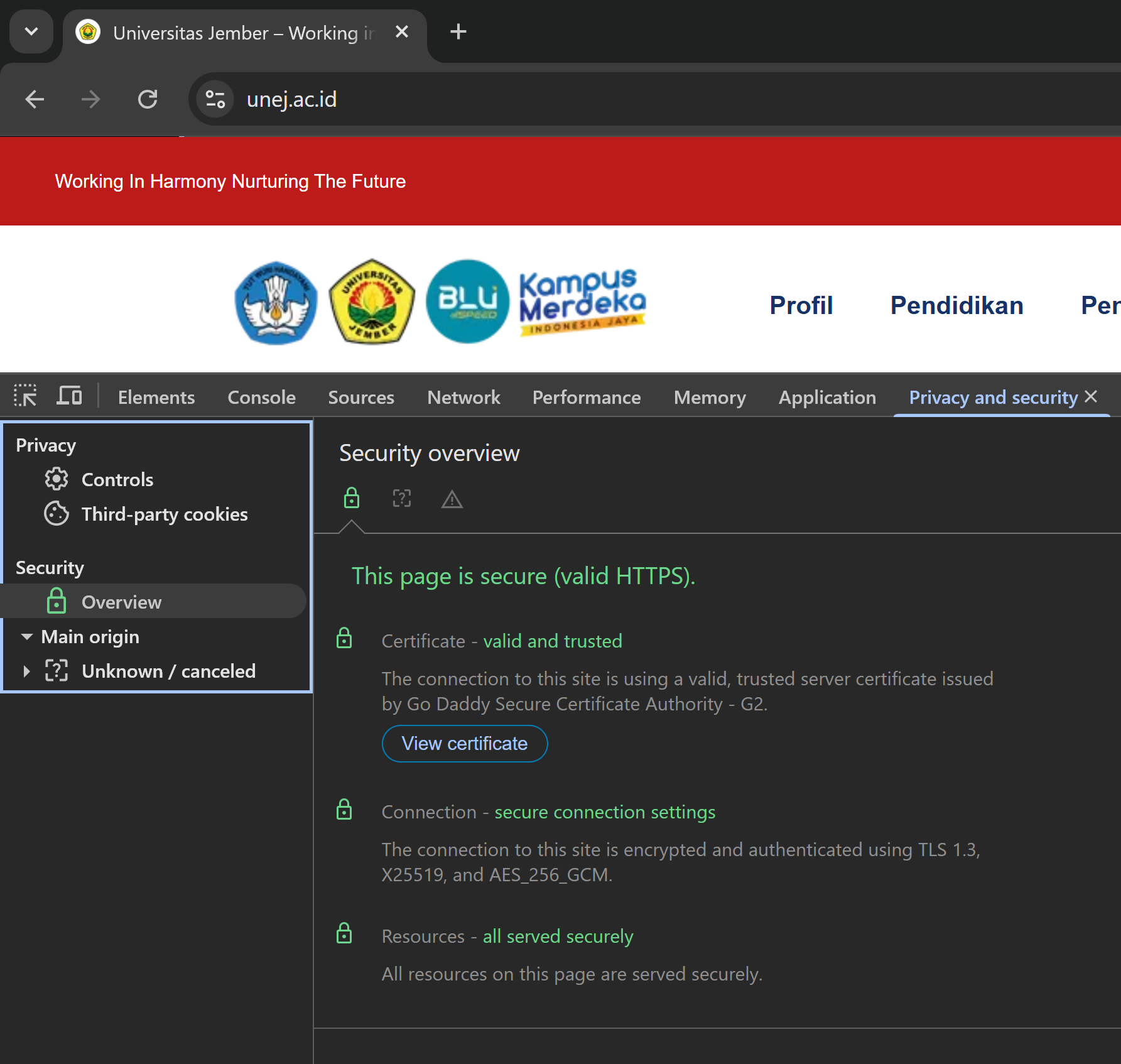
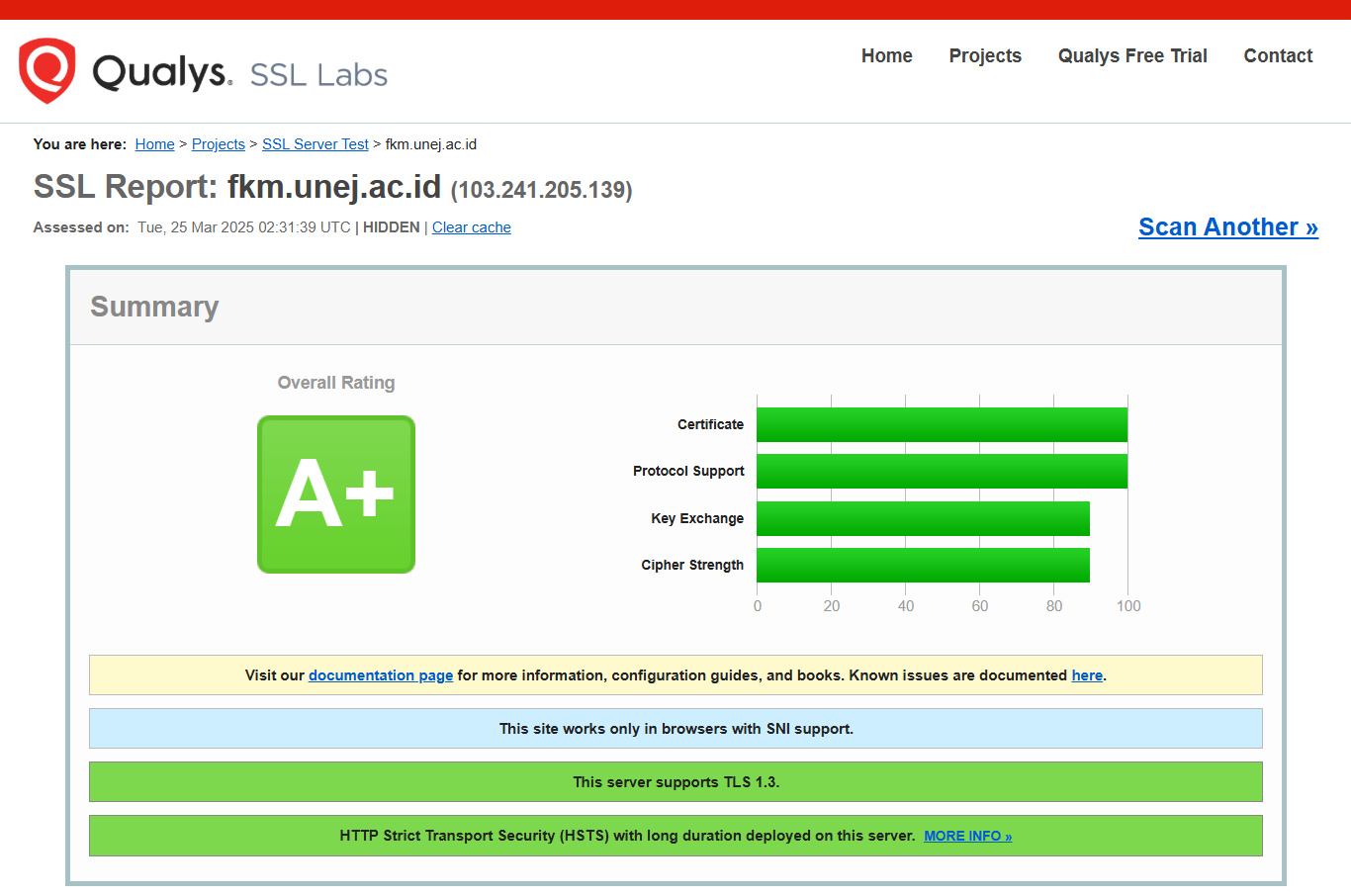
- Gunakan HTTPS untuk semua halaman guna mengenkripsi transmisi data.
- Perbarui plugin, tema, dan CMS secara berkala untuk memperbaiki kerentanan.
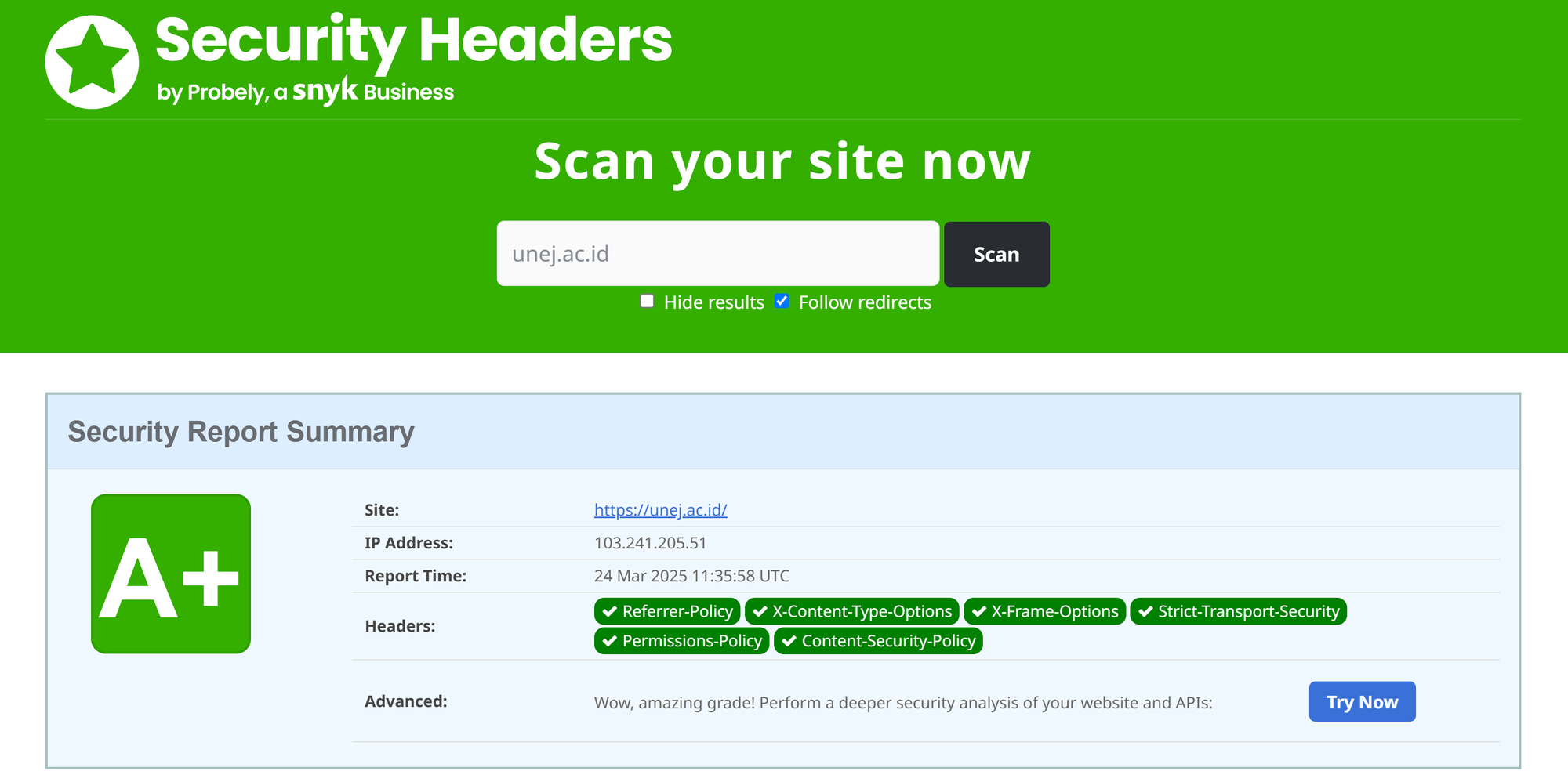
- Terapkan Security Header seperti Content Security Policy (CSP).
- Lindungi dari serangan DDoS dengan firewall dan alat pemantauan.
- Aktifkan autentikasi dua faktor (2FA) untuk akun administrator.



4. Meningkatkan Kinerja SEO
- Gunakan meta title dan deskripsi yang deskriptif serta kaya kata kunci.
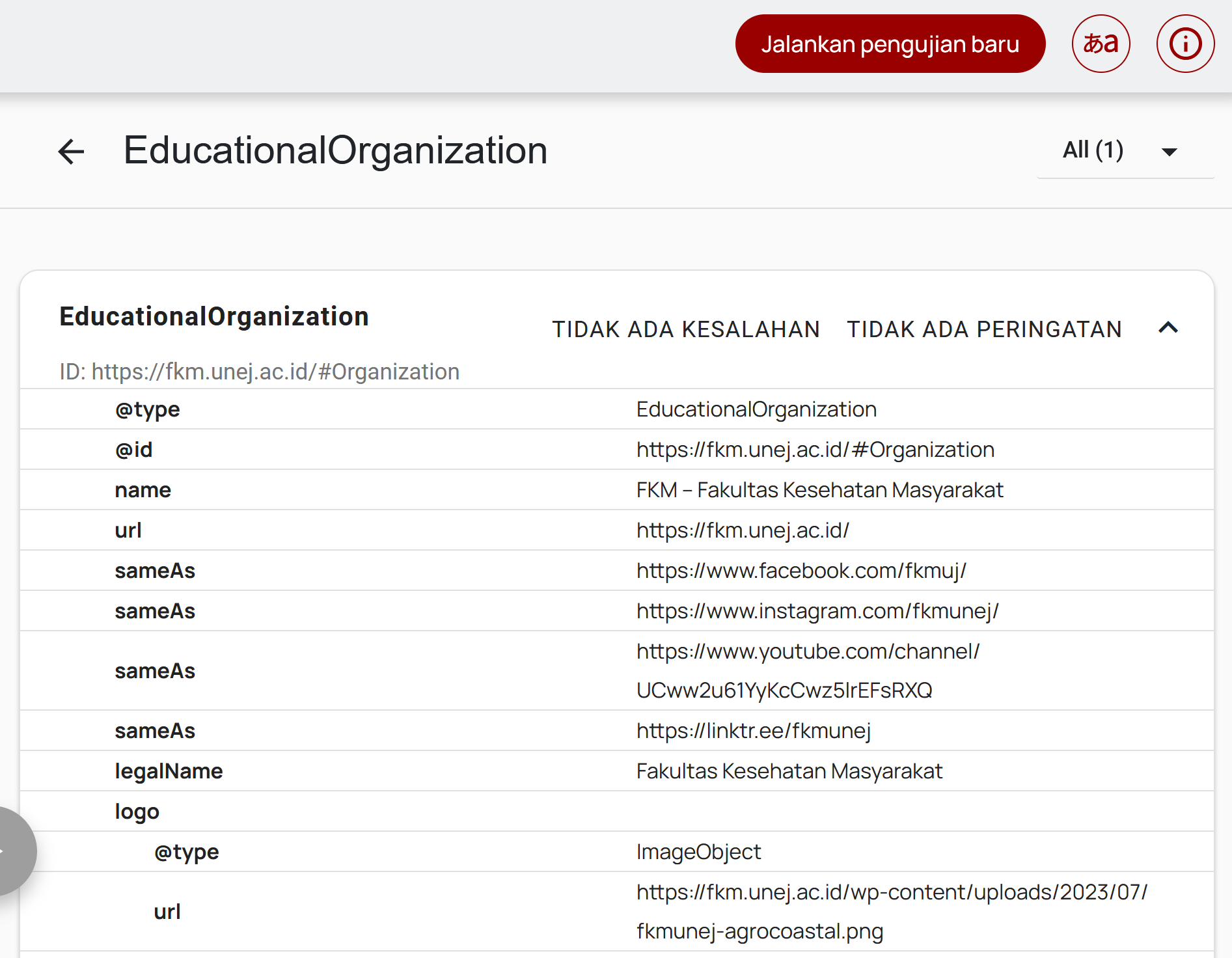
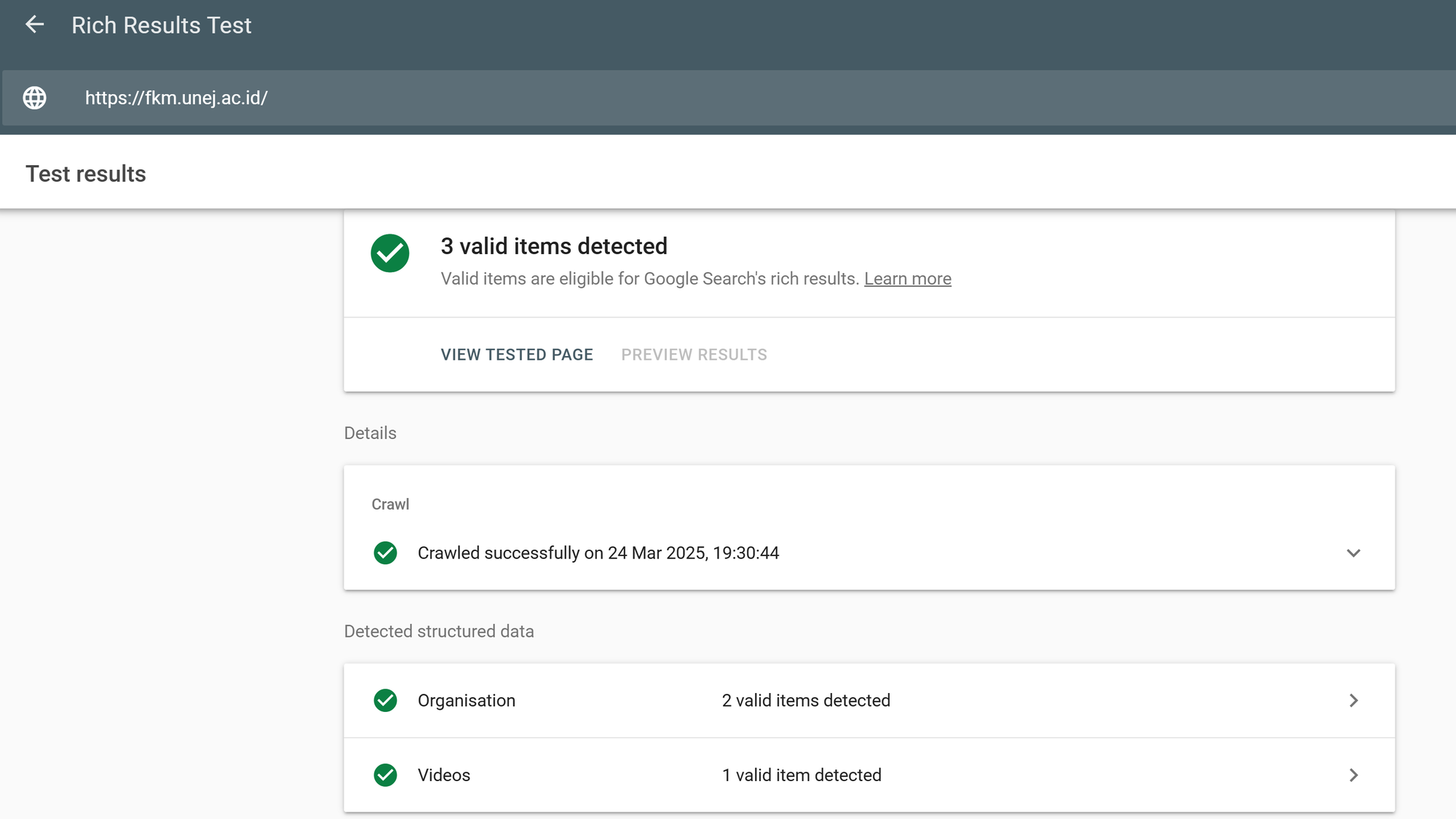
- Terapkan schema markup untuk meningkatkan pemahaman mesin pencari.
- Optimalkan kecepatan muat halaman karena berdampak langsung pada peringkat SEO.
- Pastikan struktur URL yang baik dengan slug yang bermakna.
- Buat dan kirimkan sitemap XML ke mesin pencari.


Dengan menerapkan perbaikan ini, kinerja, keamanan, dan aksesibilitas website dapat ditingkatkan secara signifikan, sehingga memberikan pengalaman pengguna yang lebih baik dan meningkatkan peringkat di mesin pencari.
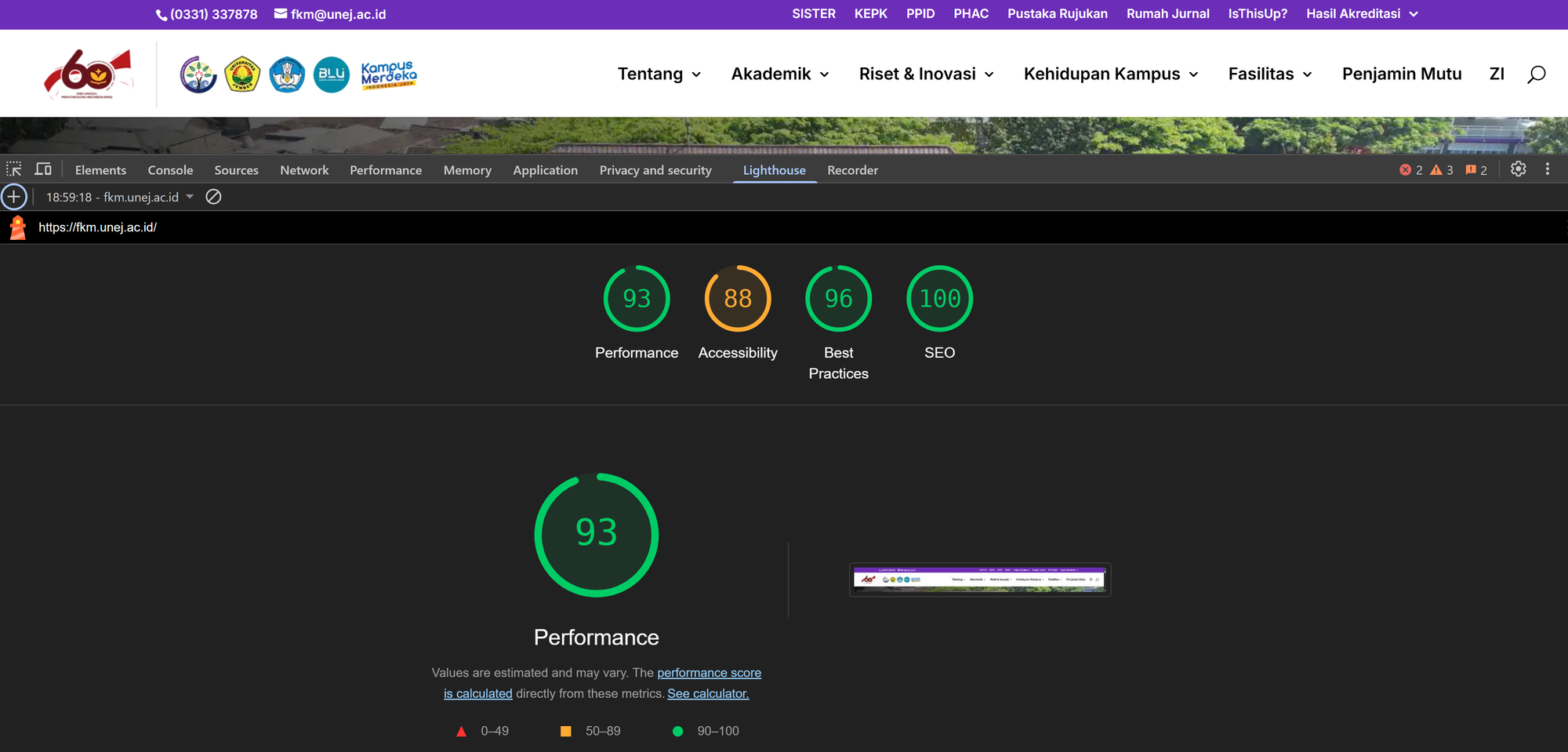
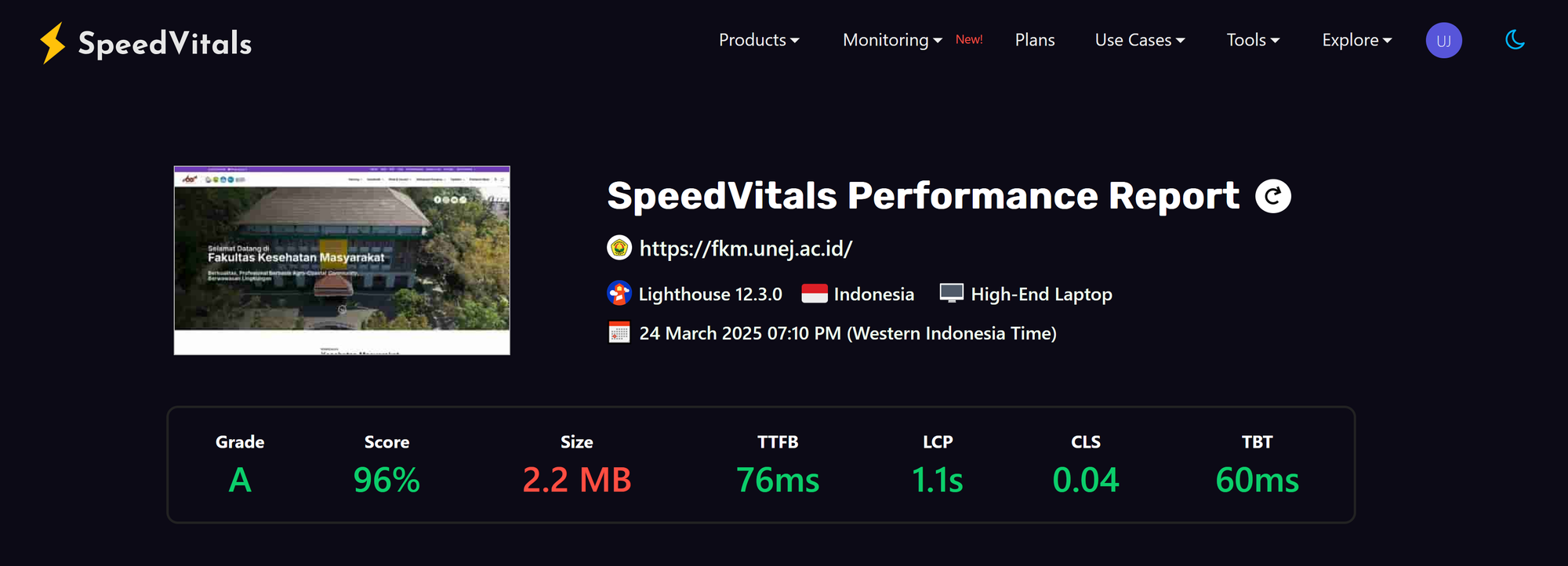
Contoh Analisa Hasil Performa dari website Fakultas Kesehatan Masyarakat





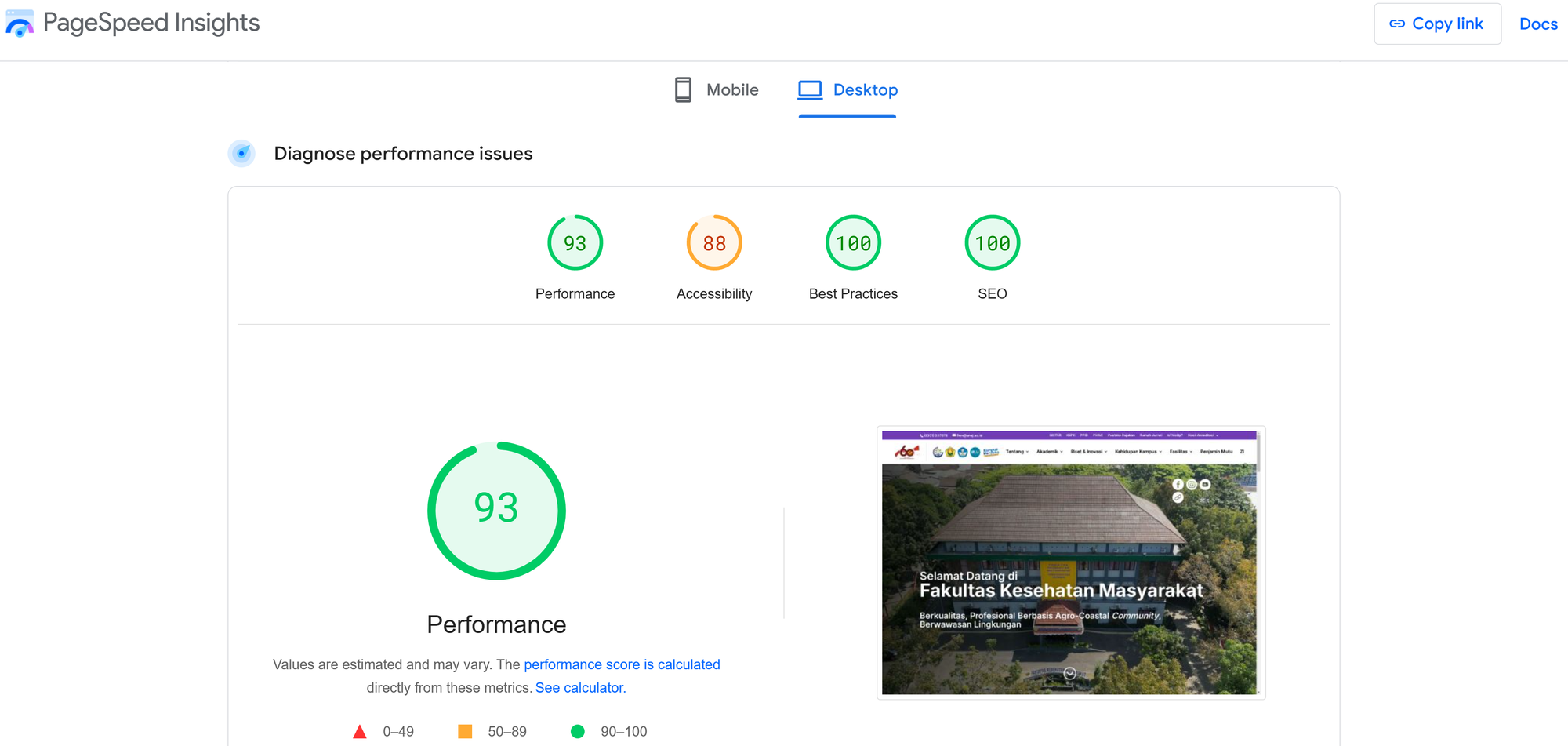
Hasil skor dari Lighthouse Chrome Dev Tool dan PageSpeed Insight ini memberikan hasil yang identik dan menunjukkan metrik utama yang digunakan untuk menilai performa kecepatan sebuah website. Berikut adalah penjelasannya:
- First Contentful Paint (FCP) – 0,4 detik
- Ini menunjukkan waktu yang dibutuhkan hingga elemen pertama (teks, gambar, atau elemen lainnya) muncul di layar pengguna.
- Dengan skor 0,4 detik, ini berarti website merender elemen pertamanya dengan sangat cepat, yang merupakan tanda performa baik.
- Largest Contentful Paint (LCP) – 1,4 detik
- LCP mengukur waktu hingga elemen terbesar (seperti gambar utama atau teks besar) ditampilkan sepenuhnya di layar.
- Nilai 1,4 detik tergolong cepat, karena standar Google menyarankan LCP di bawah 2,5 detik untuk pengalaman pengguna yang baik.
- Total Blocking Time (TBT) – 0 ms
- TBT mengukur total waktu di mana halaman mengalami keterlambatan respons akibat skrip yang berjalan di latar belakang.
- 0 ms berarti tidak ada hambatan yang signifikan dalam interaksi pengguna, yang merupakan hasil yang sangat baik.
- Cumulative Layout Shift (CLS) – 0,096 if
- CLS menilai stabilitas visual halaman, mengukur seberapa banyak elemen yang berpindah-pindah selama pemuatan.
- Dengan 0,096 if (impact fraction), halaman cukup stabil karena Google merekomendasikan CLS di bawah 0,1 if agar pengguna tidak mengalami perubahan tampilan yang mengganggu.
- Speed Index – 0,7 detik
- Speed Index menunjukkan seberapa cepat konten halaman dapat terlihat secara progresif.
- Dengan skor 0,7 detik, ini berarti hampir seluruh konten ditampilkan dengan sangat cepat, memberikan pengalaman yang lancar bagi pengguna.
- Hasil evaluasi performa website dengan Grade A (96%) dengan SpeedVitals menunjukkan bahwa situs memiliki optimasi yang sangat baik dalam hal kecepatan dan efisiensi.
a. Website Grade: A (96%)
- Grade A berarti website sudah sangat optimal dalam hal kecepatan, efisiensi pemuatan, dan pengelolaan sumber daya.
- Skor 96% menunjukkan bahwa hampir semua aspek teknis telah dioptimalkan, dengan hanya sedikit perbaikan yang mungkin masih bisa dilakukan.
b. Web Page Size: 2.2 MB
- Ini menunjukkan ukuran total halaman web, termasuk semua elemen seperti HTML, CSS, JavaScript, gambar, dan font.
- 2.2 MB adalah ukuran yang cukup baik, tetapi masih bisa dikurangi dengan optimasi gambar (menggunakan format WebP, AVIF ataupun JPEG XL), minifikasi CSS/JS, dan pemanfaatan lazy loading untuk elemen yang tidak perlu langsung ditampilkan.
Kesimpulan
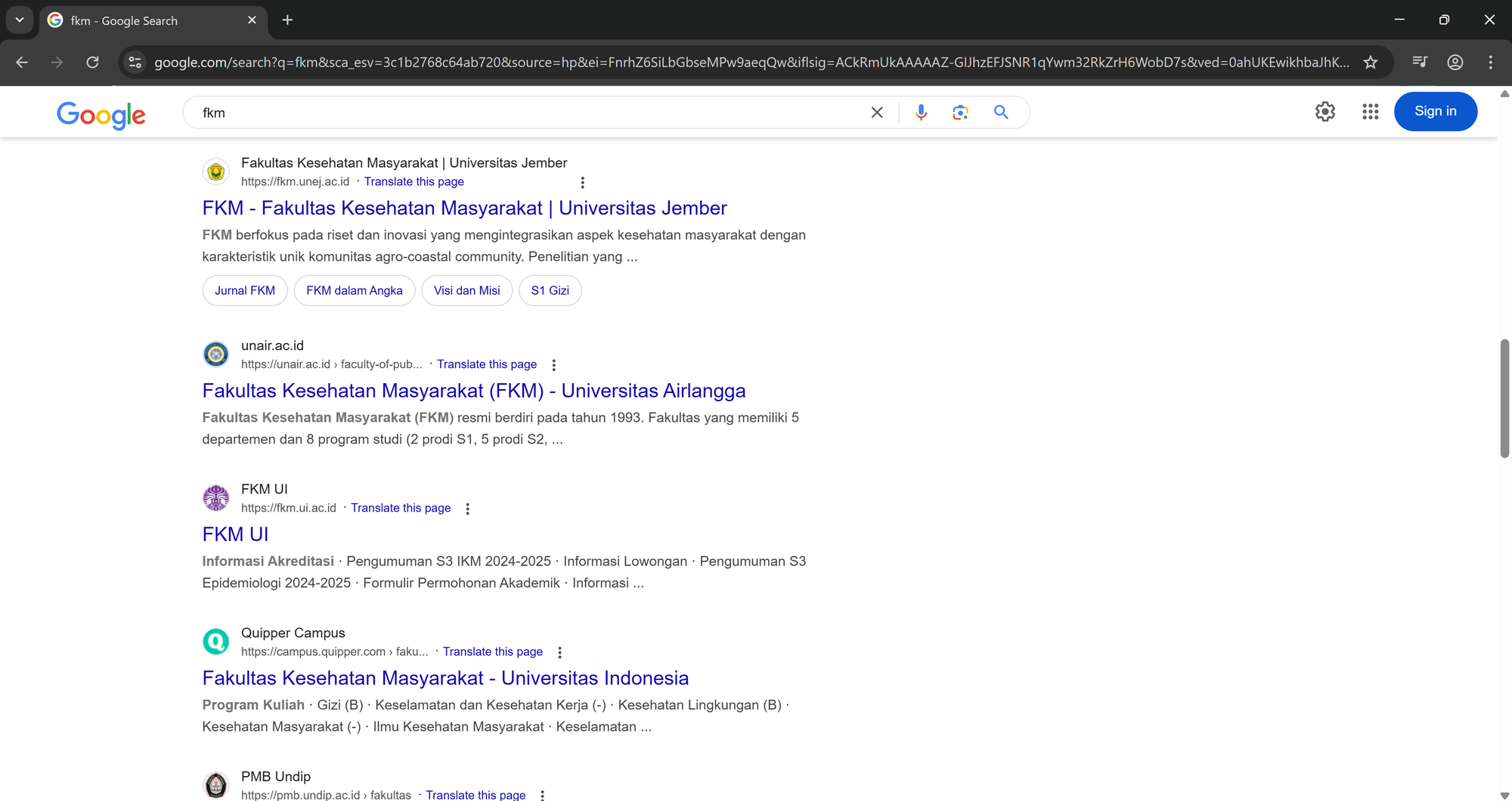
Hasil ini menunjukkan bahwa website Fakultas Kesehatan Masyarakat memiliki performa yang sangat baik, dengan waktu muat yang cepat dan pengalaman pengguna yang optimal. Skor ini mencerminkan bahwa optimasi seperti kompresi gambar, pemanfaatan caching, dan pemrosesan skrip yang efisien sudah diterapkan dengan baik. Pada akhirnya, webiste Fakultas Kesehatan Masyarakat menempati urutan pertama di hasil pencarian Google Search menggunakan kata kunci "fkm", mengalahkan website universitas lain yang serumpun. 🚀 (red:OrangeBananaSpy)
