Transformasi Digital Institusi
Universitas Jember, melalui UPA TIK, terus beradaptasi dan mengimplementasikan teknologi terbaru untuk memastikan seluruh layanan akademik dan operasional berjalan secara modern dan efisien.
SelengkapnyaBerita Pilihan
Optimalkan Perkuliahan Daring, Simak Panduan Integrasi Microsoft Teams Class di SIAKAD UNEJ
Penggunaan Two Factor Authentication (2FA) pada SIAKAD Universitas Jember
Penggunaan Two Factor Authentication (2FA) pada SIAKAD Universitas Jember
Universitas Jember Launching AI Center dalam Peringatan Dies Natalis ke-61 Universitas Jember
Universitas Jember Launching AI Center dalam Peringatan Dies Natalis ke-61 Universitas Jember
Universitas Jember Lantik 1.195 ASN, 24 Staf UPA TIK Resmi Diambil Sumpah
Universitas Jember Lantik 1.195 ASN, 24 Staf UPA TIK Resmi Diambil Sumpah
UPA TIK Universitas Jember Sukses Integrasikan Microsoft Teams dengan SIAKAD untuk Tunjang Perkuliahan Daring
UPA TIK Universitas Jember Sukses Integrasikan Microsoft Teams dengan SIAKAD untuk Tunjang Perkuliahan Daring
Pengembangan IoT SmartBLM (Smart BBM Level Monitoring) untuk Pemantauan Real-Time Level Bahan Bakar Genset Menggunakan ESP32
Pengembangan IoT SmartBLM (Smart BBM Level Monitoring) untuk Pemantauan Real-Time Level Bahan Bakar Genset Menggunakan ESP32
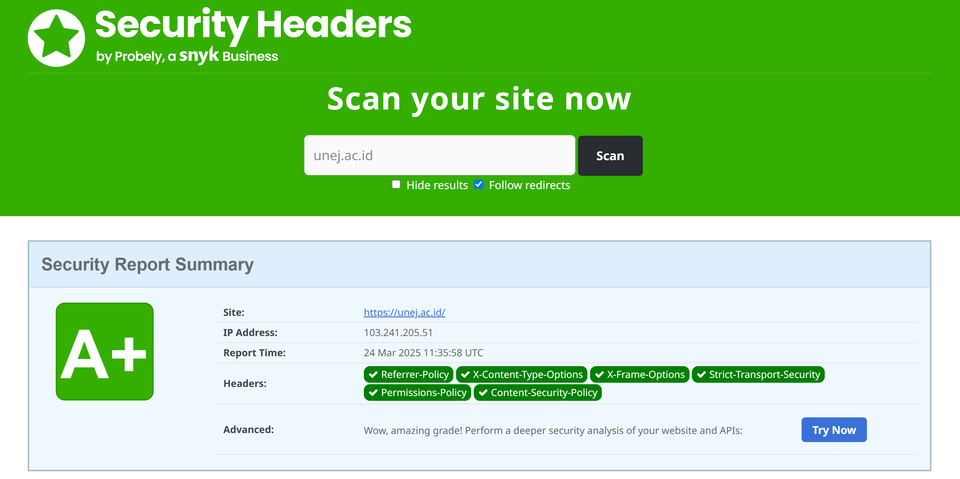
UNEJ vs. Everyone – Where Every Bit and Millisecond Counts
UNEJ vs. Everyone – Where Every Bit and Millisecond Counts
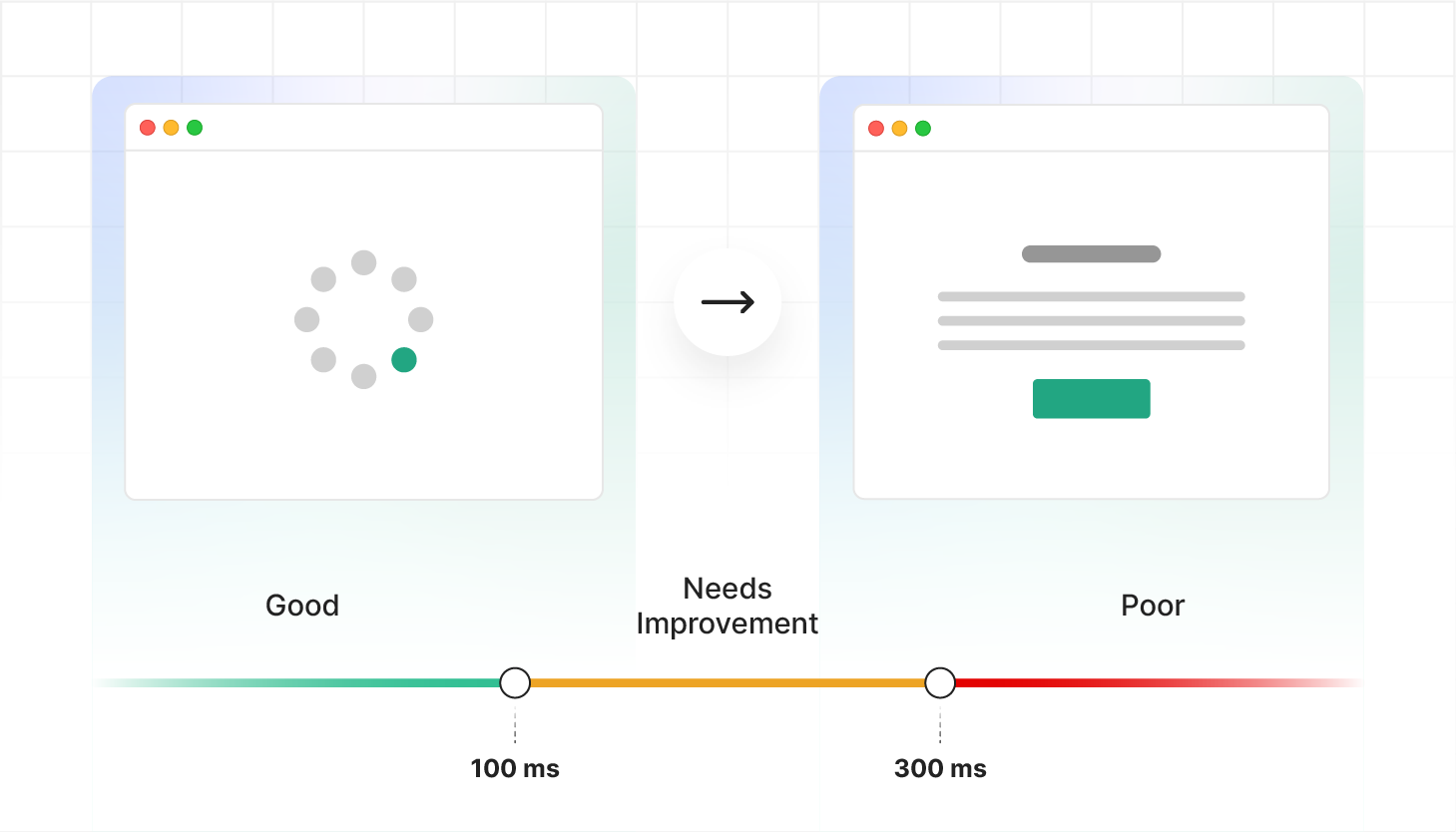
Analisis dan Optimasi Kinerja Website
Analisis dan Optimasi Kinerja Website
Universitas Jember Luncurkan Modul Aplikasi di SISTER untuk Cetak dan Bendel Tugas Akhir Mahasiswa
Universitas Jember Luncurkan Modul Aplikasi di SISTER untuk Cetak dan Bendel Tugas Akhir Mahasiswa
Panduan Penggunaan Platform Turnitin di Lingkungan Universitas Jember
Panduan Penggunaan Platform Turnitin di Lingkungan Universitas Jember
Optimalisasi Layanan Digital Bagi Pengelola Website Unit Kerja
Optimalisasi Layanan Digital Bagi Pengelola Website Unit Kerja
AI
-
Universitas Jember Launching AI Center dalam Peringatan Dies Natalis ke-61 Universitas Jember
-
Universitas Jember Launching AI Center dalam Peringatan Dies Natalis ke-61 Universitas Jember
IoT
-
Pengembangan IoT SmartBLM (Smart BBM Level Monitoring) untuk Pemantauan Real-Time Level Bahan Bakar Genset Menggunakan ESP32
-
Pengembangan IoT SmartBLM (Smart BBM Level Monitoring) untuk Pemantauan Real-Time Level Bahan Bakar Genset Menggunakan ESP32
-
Universitas Jember Launching AI Center dalam Peringatan Dies Natalis ke-61 Universitas Jember
-
Universitas Jember Launching AI Center dalam Peringatan Dies Natalis ke-61 Universitas Jember
Jaringan
-
Pemasangan Jaringan dan Access Point di Agrotechnopark Jubung
-
Pemasangan Jaringan dan Access Point di Agrotechnopark Jubung
Layanan
-
Personal Website untuk Staff dan Dosen
-
Personal Website untuk Staff dan Dosen
-
Cegah Data Bocor, kini Layanan Zoom Universitas Jember berada di Server Lokal
-
Cegah Data Bocor, kini Layanan Zoom Universitas Jember berada di Server Lokal
-
Universitas Jember Luncurkan Modul Aplikasi di SISTER untuk Cetak dan Bendel Tugas Akhir Mahasiswa
Lisensi
-
Informasi Penggunaan Lisensi Turnitin
-
Informasi Penggunaan Lisensi Turnitin
-
Gagal Aktivasi Office 365 di Windows 11? Begini Caranya.
-
Gagal Aktivasi Office 365 di Windows 11? Begini Caranya.
-
Perubahan Kebijakan Kapasitas Penyimpanan Layanan Google Workspace for Education
Machine Learning
-
Universitas Jember Launching AI Center dalam Peringatan Dies Natalis ke-61 Universitas Jember
-
Universitas Jember Launching AI Center dalam Peringatan Dies Natalis ke-61 Universitas Jember
News
-
Konferensi Online AWS Innovate – Edisi AI dan Machine Learning
-
Konferensi Online AWS Innovate – Edisi AI dan Machine Learning
-
Personal Website untuk Staff dan Dosen
-
Personal Website untuk Staff dan Dosen
-
Pembaruan Aplikasi SISTER for Tendik, Kembangkan Teknologi Facial Recognition dan Location-based Authentication
Product
-
Pengembangan IoT SmartBLM (Smart BBM Level Monitoring) untuk Pemantauan Real-Time Level Bahan Bakar Genset Menggunakan ESP32
-
Pengembangan IoT SmartBLM (Smart BBM Level Monitoring) untuk Pemantauan Real-Time Level Bahan Bakar Genset Menggunakan ESP32
-
Universitas Jember Launching AI Center dalam Peringatan Dies Natalis ke-61 Universitas Jember
-
Universitas Jember Launching AI Center dalam Peringatan Dies Natalis ke-61 Universitas Jember
SISTER
-
Baru, Presensi dengan Menggunakan Aplikasi Zoom di Universitas Jember
-
Baru, Presensi dengan Menggunakan Aplikasi Zoom di Universitas Jember
-
Baru, Reservasi Online dan Otomatis, Penggunaan Zoom Large Meeting
-
Baru, Reservasi Online dan Otomatis, Penggunaan Zoom Large Meeting
-
Universitas Jember Luncurkan Modul Aplikasi di SISTER untuk Cetak dan Bendel Tugas Akhir Mahasiswa
Tutorial
-
Analisis dan Optimasi Kinerja Website
-
Analisis dan Optimasi Kinerja Website
-
UPA TIK Universitas Jember Sukses Integrasikan Microsoft Teams dengan SIAKAD untuk Tunjang Perkuliahan Daring
-
UPA TIK Universitas Jember Sukses Integrasikan Microsoft Teams dengan SIAKAD untuk Tunjang Perkuliahan Daring
-
Penggunaan Two Factor Authentication (2FA) pada SIAKAD Universitas Jember
Website
-
Analisis dan Optimasi Kinerja Website
-
Analisis dan Optimasi Kinerja Website
-
UNEJ vs. Everyone – Where Every Bit and Millisecond Counts
-
UNEJ vs. Everyone – Where Every Bit and Millisecond Counts